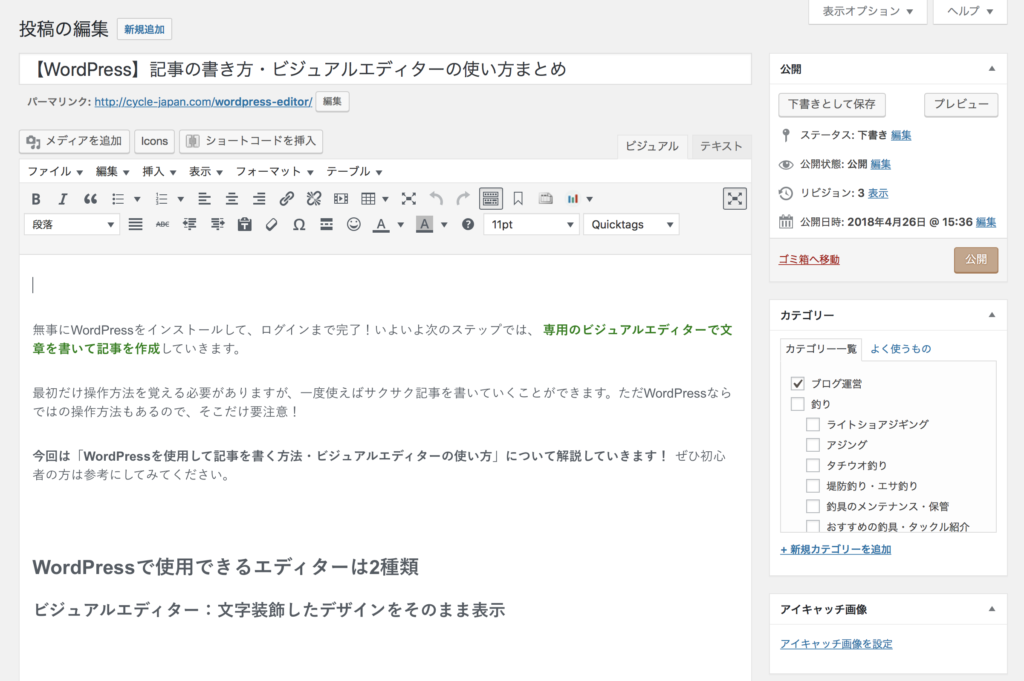
無事にWordPressをインストールして、ログインまで完了!いよいよ次のステップでは、専用のビジュアルエディターで文章を書いて記事を作成していきます。
最初だけ操作方法を覚える必要がありますが、一度使えばサクサク記事を書いていくことができます。ただWordPressならではの操作方法もあるので、そこだけ要注意!
今回は「WordPressを使用して記事を書く方法・ビジュアルエディターの使い方」について解説していきます!ぜひ初心者の方は参考にしてみてください。
WordPressで使用できるエディターは2種類
ビジュアルエディター:文字装飾したデザインをそのまま表示

WordPressで使用できるエディターには2種類あります。「ビジュアルエディター」はHTMLタグを挿入しなくても、自動的に文字装飾後の文章を表示してくれるモード。
自分でタグを挿入しなくてもいいので、初心者向き!普段はこのエディターで文章を執筆することになります。画像なども全てプレビューしたまま記事を作成することができます。
ボタン一つで見出しの付与や文字装飾、画像・リンク・表の挿入もサクッと行うことが可能。他に機能をカスタマイズして、特定のタグを簡単に挿入することもできます。
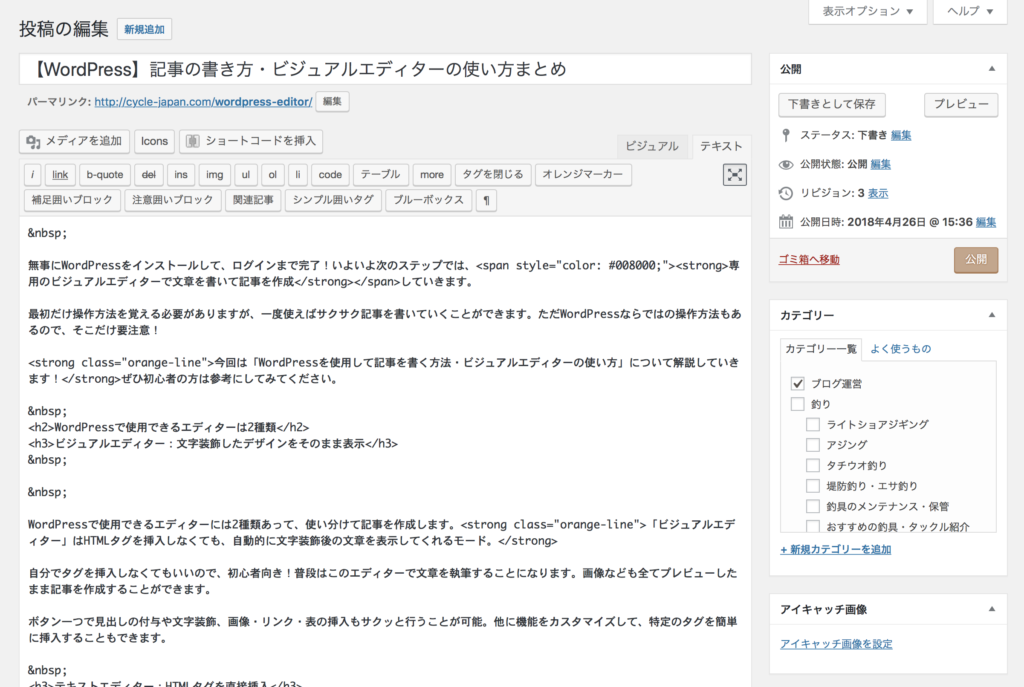
テキストエディター:HTMLタグを直接挿入

一方、「テキストエディター」は本来のHTMLタグを全て表示しているモードで、タグを直接挿入することで文字装飾やオブジェクトの挿入が可能になります。
使用頻度は少なめですが、例えば通常のリンクとは異なるアフィリエイトリンクを挿入する場合、テキストエディターからしか挿入することができません。
HTMLの詳しい知識はないものの、広告を掲載する場合には必須なので使い方を覚えておくと吉。
今回は、この2つのなかでも特に使用頻度の多い「ビジュアルエディター」の使い方についてサクッと解説していきます!
ビジュアルエディターの操作方法
エディターの開き方・空白のエリアに文章をそのまま書いていく

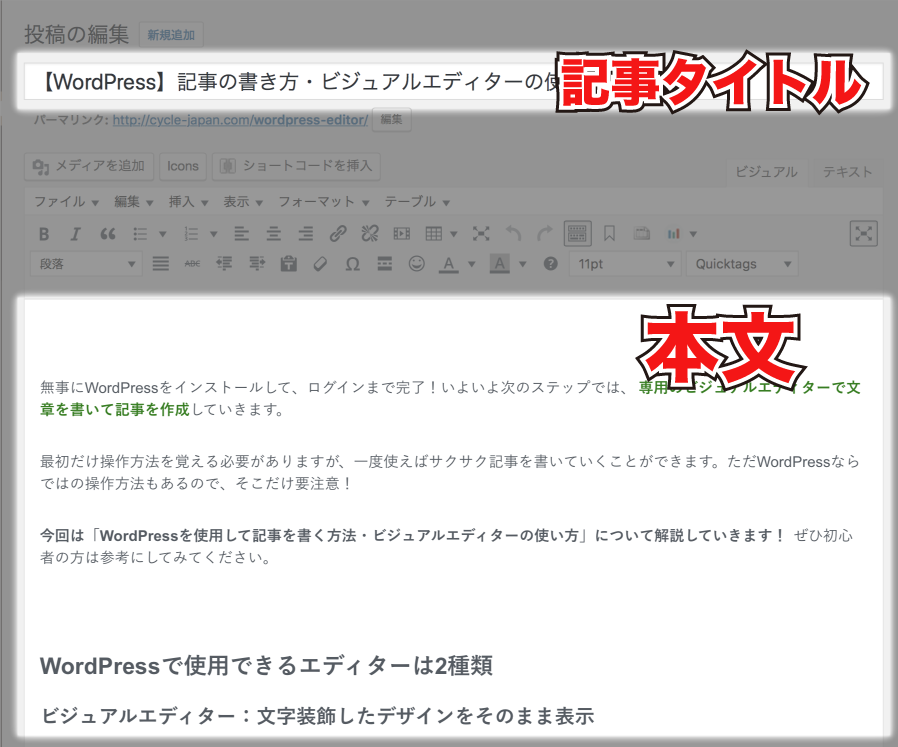
ビジュアルエディターの使い方ですが、記事を書くだけなら超簡単!まずは画面左側にあるダッシュボードから「記事一覧>新規追加」を選ぶことでエディターへと移動できます。

「タイトル」には記事タイトルを、「エディターの空白部分」には本文を書いていきます。とりあえずタイトルと本文はこれだけでOK。
一度ガリガリと文章を書いて見てほしいんですが、文章を並べただけでは見づらくありませんか?この状態ではただ文字の羅列になので、ユーザーも見づらい状態になってしまっています。
そこで、これから解説する「見出し」「画像」「文字装飾」「表」を文章に挿入して、ユーザーにとってわかりやすい記事を作っていきます!なんとかついてきてください!(笑)
[aside type=”normal”]一切の文字装飾を行っていないと見づらいばかりか、検索エンジンにも評価されずアクセスを生み出せません。検索エンジンに評価されやすいサイトを作るためには、「【SEO対策】ブログで成功したいなら検索上位を目指せ!ブロガー的アクセス増加法を解説」を参照してください。[/aside]
改行と段落の違い・使い分け方

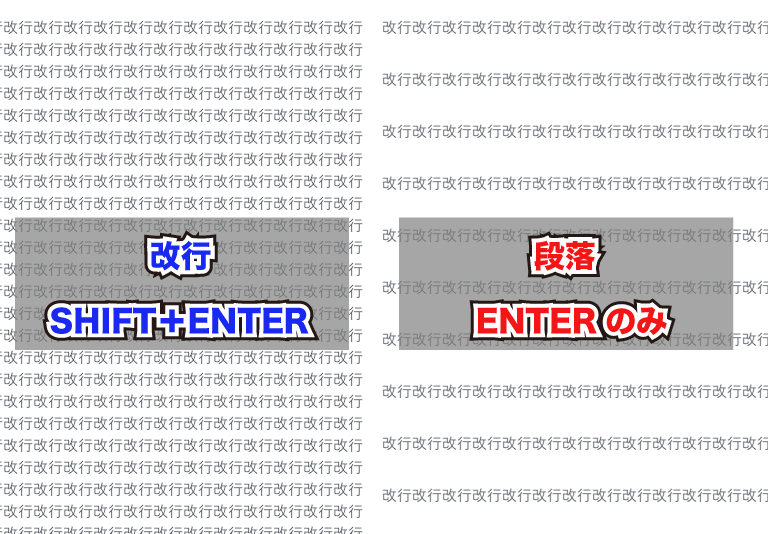
初めてWordPressを使うと、「Enter」キーを押したときに通常の改行ではなく、少しスペースが空いた状態で改行されてしまうので「え!?」と焦った方もいるのでは?
実はEnterキーは改行ではなくて「段落」として扱われるんですよ。WordPressで改行したければ「Shift+Enter」を押すことで、通常どおり改行されます。
しかし一般的にブログサイトにおいて、間隔の小さい「改行」を使ってしまうと文章が詰まってしまって見づらくなってしまいます。ブログにおいては、全て「段落」で済ませるのが一般的。
ボタン一つで見出し(H2H3)を付与する

記事を見やすく作るために、文章の最初に「見出し」を追加してどのトピックについて語っているか明確にしておきます。上の「ボタン一つで見出し(H2H3)を付与する」も見出しになります。
適切な見出しを挿入すると、様々なアクセス経路の中でも多くの流入をもたらしてくれる「検索エンジン」にも有効に評価され、アクセスを得やすくなるので超重要!
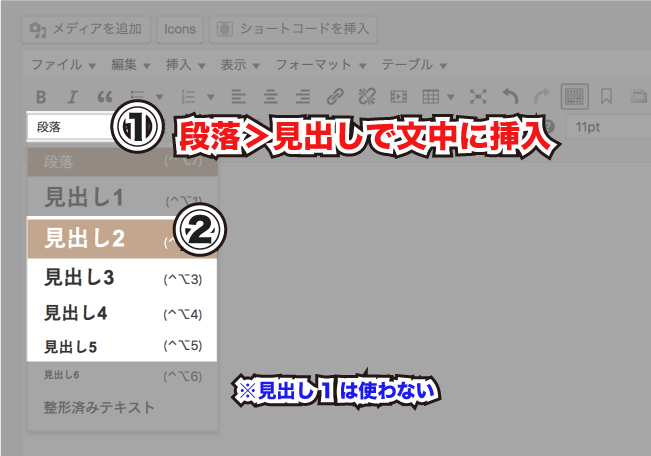
挿入方法は簡単で、左上の「段落」タブから「見出し2〜4」タグを挿入するだけ。数字が大きいほど重要なトピック(大項目)として扱われるので、大きい数字から順番に使用していきましょう。
[aside type=”normal”]「見出し1」はブログのタイトルタグとして使われていて、記事のなかで一つしか使わないルールになっているので「見出し2〜4」のみを使用するようにしましょう。[/aside]

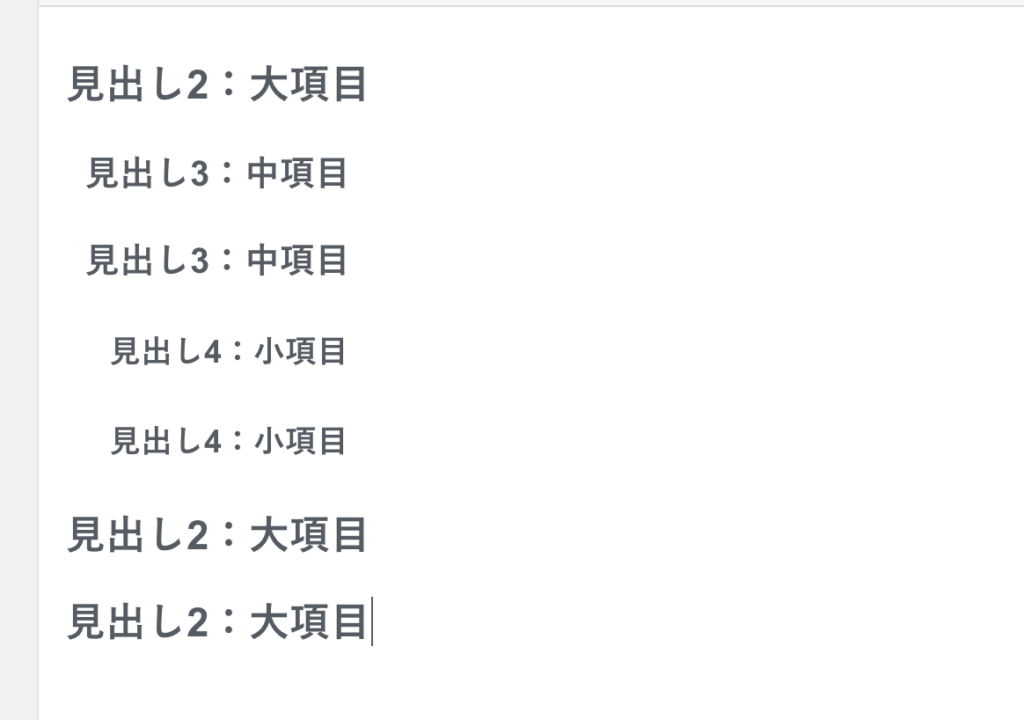
▲見出しの使用イメージ
「見出し2」を大項目として、「見出し3〜4」を小項目として順番に挿入します。教科書の目次のようなイメージで大項目→小項目と順番に挿入すると論理的な記事構成にできます。
一応見出し5もありますが、よほど1記事で長文の記事を作成しない限り必要ありませんし、ここまで見出しを区切りすぎると逆に見づらくなってしまうので、基本的には使用しなくてOK。
執筆した文章に文字装飾を行う(強調・引用・リスト)
文章を書いて見出しを挿入すると、一気に論理的で見やすい記事が出来上がりました。しかし重要箇所の強調などをしてあげると閲覧性が上がるので、執筆した文章に「文字装飾」も行っていきます!
文字装飾の方法は色々とあるんですが、ここでは特にブログの執筆で使う「強調・引用・リスト」を紹介していきます。
太字・強調(strong)タグの挿入

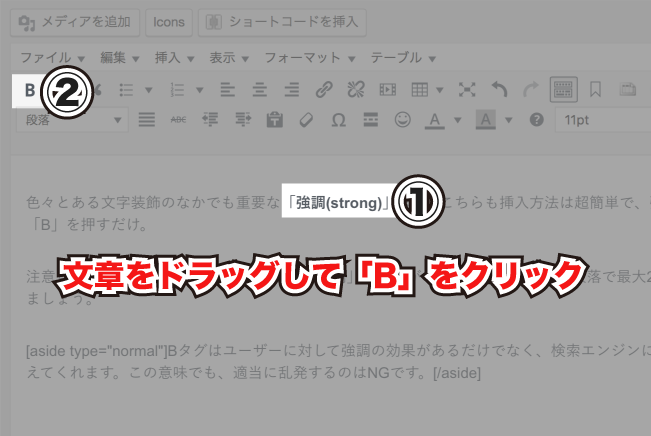
色々とある文字装飾のなかでも重要な「強調(strong)」タグ。こちらも挿入方法は超簡単で、強調したい文章をなぞって「B」を押すだけ。
注意点としては、Bタグを挿入しすぎると「強調」の意味がなくなるので、一つの段落で最大2つ程度までにとどめておきましょう。
[aside type=”normal”]Bタグはユーザーに対して強調の効果があるだけでなく、検索エンジンにも「ここは特に重要!」と伝えてくれます。この意味でも、適当に乱発するのはNGです。[/aside]
引用タグの挿入

他サイトや他人のSNSから文章・画像などを引用するときは、そのまま文章を掲載するのではなく必ず「引用」タグと出典(リンク)を使用したうえで掲載します。
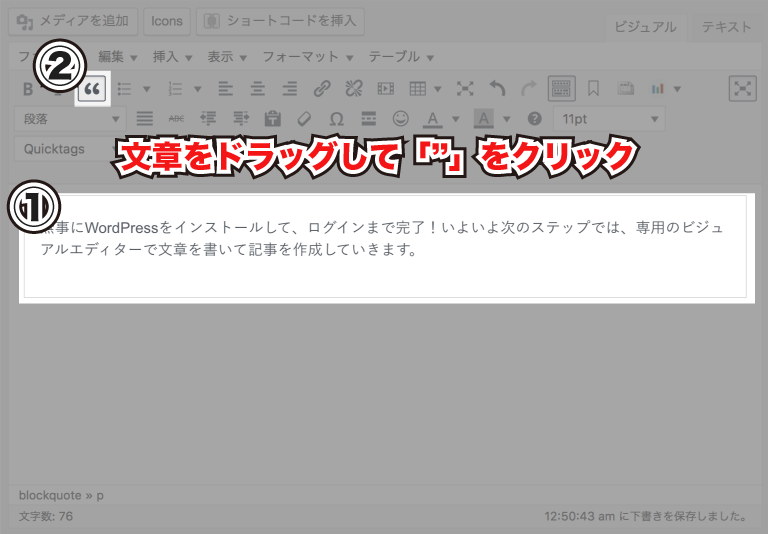
挿入方法は簡単で、ブログに引用箇所をコピペしたあとに文章をなぞり「”引用タグ”」を押すだけ。法律上、他サイトからの引用はOKですが、必ず引用タグを使用したうえで掲載するようにします。
引用イメージ
リスト(箇条書き)・文字リストの挿入

複数の項目を箇条書きで紹介したい場合、「リスト」機能を使うとOK。特に箇条書きはユーザーの目にも止まるようで、行動追跡ソフトを見ていると箇条書きの部分だけやたら見られていることも。
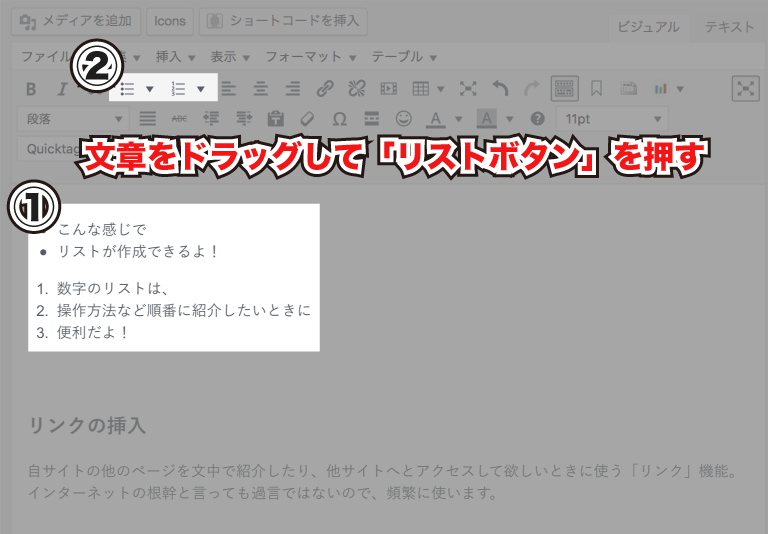
箇条書きにしたい文章を書いて改行し、「リストボタン」を押して挿入完了です。リストにもいくつか種類があって、「白丸・黒丸」などの表現方法から数字のリストまで作成できます。
- こんな感じで
- リストが作成できるよ!
- 数字のリストは、
- 操作方法など順番に紹介したいときに
- 便利だよ!
リンクの挿入

自サイトの他のページを文中で紹介したり、他サイトへとアクセスして欲しいときに使う「リンク」機能。インターネットの根幹と言っても過言ではないので、頻繁に使います。
すでに解説した「引用タグ」を使用するとき、同時に出典として他サイトのリンクを掲載する必要もあるので注意!リンクを掲載して、初めて合法的に引用できます。
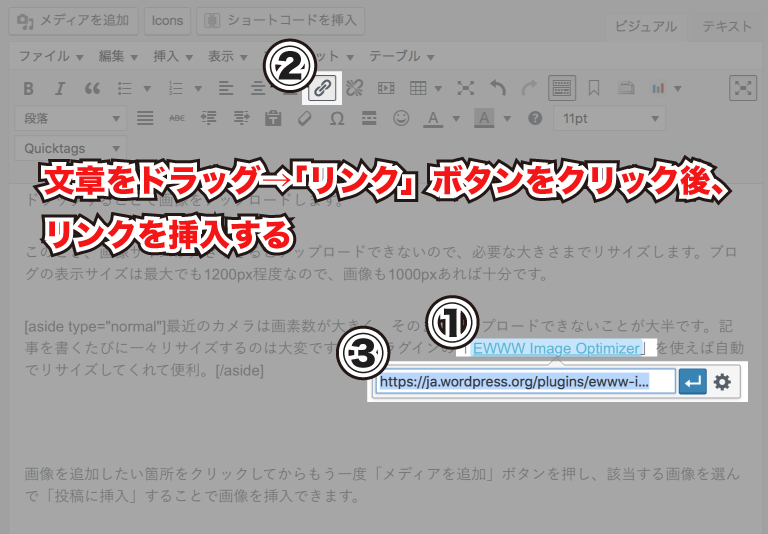
リンクを挿入したい文章をドラッグして、「リンクボタン」をクリックしてURLを挿入します。特殊なタグはリンクで挿入できないので、その点だけ要注意。
記事に画像(イラスト)を挿入する

文章に文字装飾をして、見出しも付与した!この時点でほぼブログ記事は完成ですが、内容に応じて画像・イラストを挿入することで一気に記事の完成度が上がります。
まずはビジュアルエディターの「メディアを追加」ボタンを押し、画像ファイルからWordPressへそのままドラッグすることで画像をアップロードします。
このとき、画像サイズが大きすぎるとアップロードできないので、必要な大きさまでリサイズします。ブログの表示サイズは最大でも1200px程度なので、画像も1000pxあれば十分です。
[aside type=”normal”]最近のカメラは画素数が大きく、そのままアップロードできないことが大半です。記事を書くたびに一々リサイズするのは大変ですが、プラグインの「EWWW Image Optimizer」を使えば自動でリサイズしてくれて便利。[/aside]

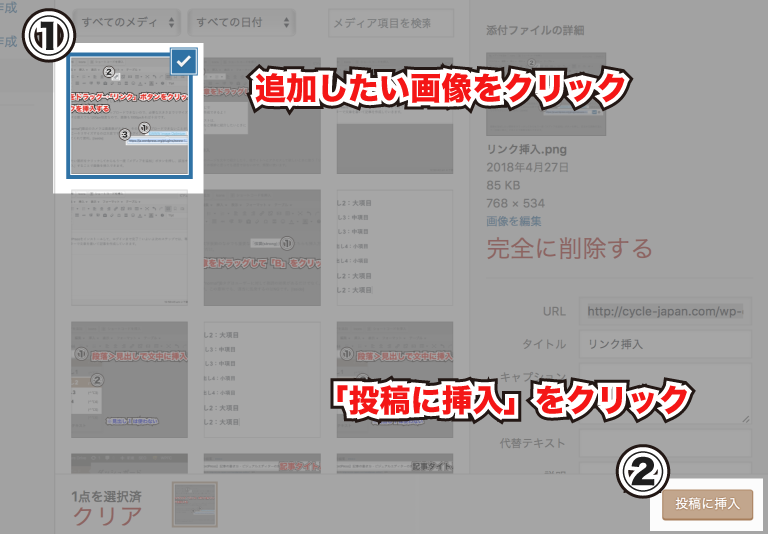
画像を追加したい箇所をクリックしてからもう一度「メディアを追加」ボタンを押し、該当する画像を選んで「投稿に挿入」することで画像を挿入できます。
そのままだと画面いっぱいに画像が表示されていますが、ブログサイズに合わせてサイズを調節すると見やすくなります。自分は最大でも横幅700pxに設定しています。
画像をクリックして角をスワイプするだけで簡単にサイズの調節ができます。スマホ表示だとどちらも変わらず表示されるので、スマホからの閲覧が大半ならあまり気にしなくてもいいかも。
表を文中に挿入する

商品レビューなど詳しいスペックを羅列・比較する際にリストで適当に表示するのではなく、「表」を挿入すると一気に見やすくなって便利!
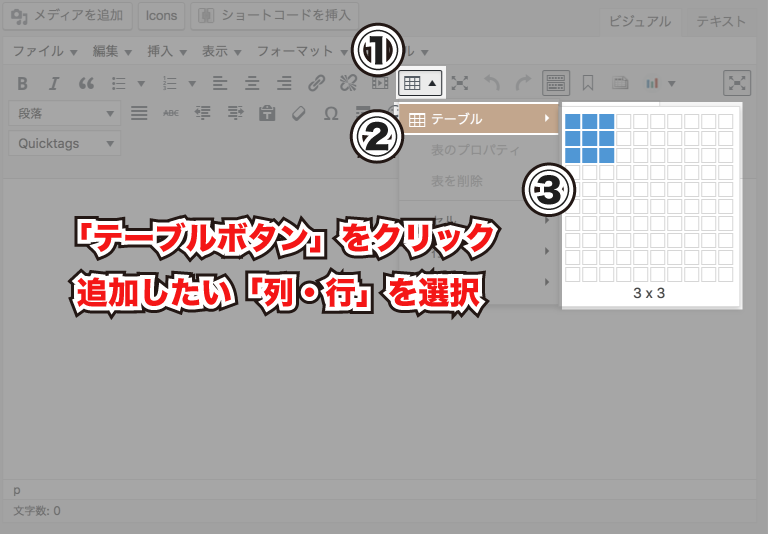
「テーブル」ボタンをクリックして、表示したい列・行を選んで挿入します。あとから列・行の削除・追加も行うことができます。直感的に操作できて便利です。
簡易的にデザインも変更でき、挿入した表をクリックしてから「テーブルボタン」をクリックし、「セルのプロパティ」「行のプロパティ」で幅・高さ・背景色など詳しい項目を変更できます。
[aside type=”normal”]長いテーブルを作ってしまうと、スマホで見た時に見切れてしまうことも。その場合は、表示項目を少なくしたうえで「テーブル>幅」で100%と挿入するとキレイに表示してくれます。[/aside]
| 商品名 | スペック |
| テーブル | あいうえお |
完成した文章をプレビュー表示させる

作成した記事が無事に完成した!いよいよ投稿だ!の前に間違いがないか推敲するのが一般的ですが、誤字・脱字がなくてもデザインが崩れてしまっていることがたま〜にあります。
画像サイズが大きすぎる・表が見切れてしまっているケースが大半ですが、直接投稿する前に「プレビュー」で記事の完成画面を見ておくことで、安全に記事を投稿することができます。
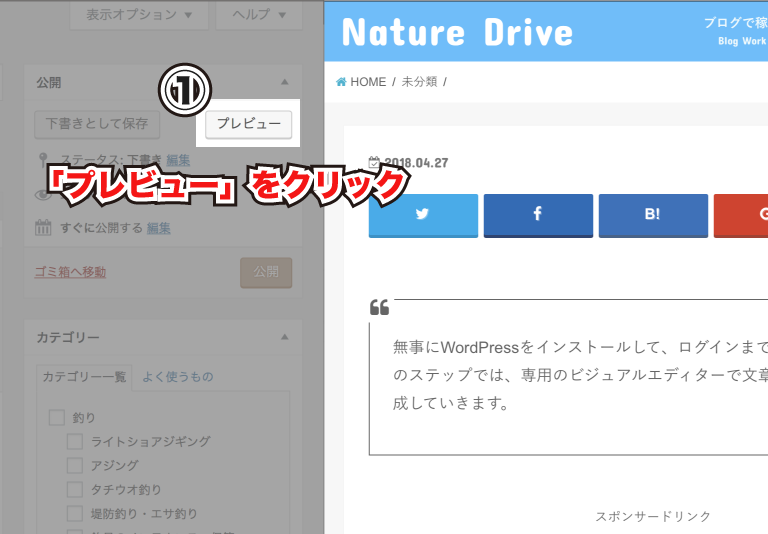
画面右上にある「公開>プレビュー」ボタンを押すことで、別のタブで完成イメージを表示してくれます。この時点で崩れている箇所があれば、しっかりチェックして修正しておきましょう!
記事の下書き・公開・投稿予約

プレビューでのチェックも完了して、いよいよ記事の投稿!もしこのまま公開せず一旦置いておきたい場合は、「下書き」として完成した状態で置いておくこともできます。
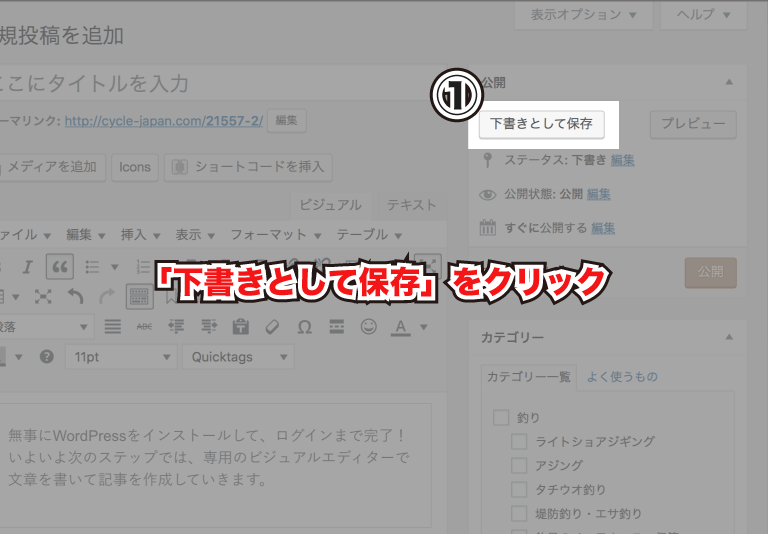
「下書きとして保存」を押せば、記事を公開せず残しておけます。未完成状態でも一度保存できるのと、万が一途中でパソコンが壊れてしまった場合のバックアップにもなります。
[aside type=”normal”]一応WordPressの自動バックアップ機能はありますが、突然バッテリーが切れると数分前までに作用したデータは間に合わず飛んでしまうので、頻繁に保存しておくと安心。[/aside]

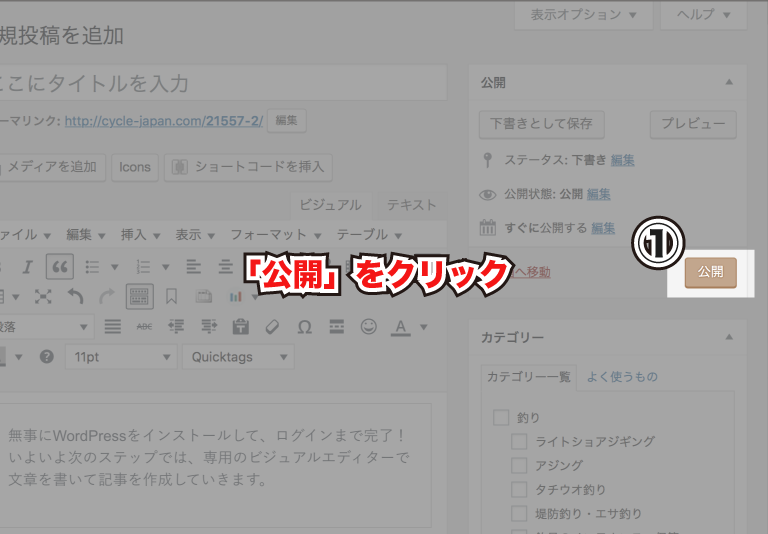
記事が完成して公開したい場合は、そのまま右上の「公開」ボタンを押します。

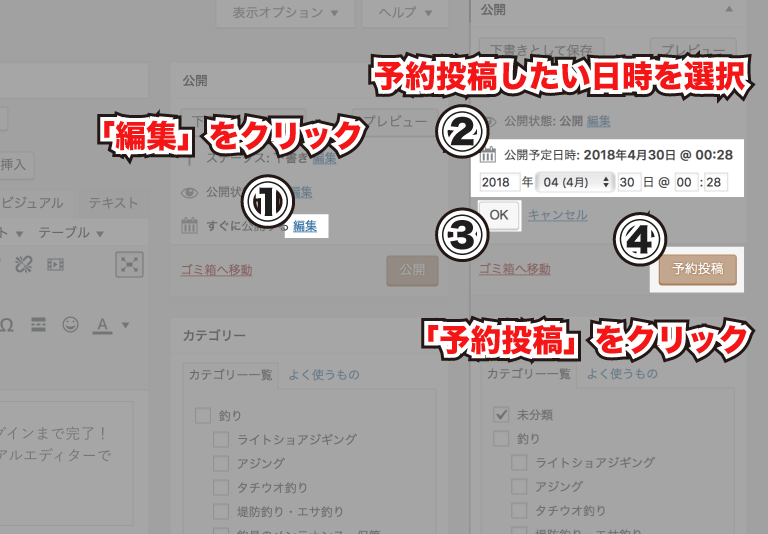
すぐには公開せず、明日の10時など「公開予約設定」をすることも可能です!右上の「すぐに公開する」の横にある「編集」をクリックして、投稿したい日時に設定します。
投稿日を未来の時間に設定すると「公開」ボタンが「予約投稿」というボタンに変化するので、そのまま押すと無事に予約投稿が完了します。
WordPress側のバグで、まれに上手く予約投稿できず放置状態になってしまっていることもあります。念のため、時間が空いたときに投稿されているか確認しておくと安心です。
おわりに
というわけで、今回は基本的な「WordPressにおけるビジュアルエディターの使い方」を紹介してみました!この手順に沿えば、とりあえずブログ記事を投稿できます。
他にもエディターをカスタマイズして専用のタグを素早く投稿したり、動画を挿入する方法など様々な表現があります。ただ一度に解説しすぎると大変なので、あえて最低限の内容に届けました。
ブログで結果を出すためには何より「書き続ける」ことが重要なので、まずは基本的なエディターの使い方を覚えてガシガシ記事を書いていきましょう!